The popularity of Twitter has helped it cross over from the realm of user-managed social networking to an area wherever developers sink their teeth into serious duty code and build the globe spin as a result. The Bootstrap framework is that the latest innovation to hit the look and development arena, creating the creation of internet sites and apps easier, quicker and higher generally. If you’re not victimisation Twitter Bootstrap nonetheless, it’s time you took a glance. Bootstrap is sort of a shop for developers choked with a mess of tools.
So why do you have to use Bootstrap?
1. Save Time
With Bootstrap, the primary factor you are doing is benefit on lots of your time. The Bootstrap libraries supply readymade items of code that may pump life into an internet site. an internet developer doesn’t need to pay time laboriously understanding and writing code, however merely notice the correct piece and work it into the structure they’re functioning on. additionally to the present, lots of the styling and style aspects ar already taken care of, since the CSS is constructed with LESS.
2. Customizable
A great facet of Bootstrap is that you simply will build it your own. you'll be able to sit down and rummage through the entire framework and keep what you would like and ditch what you don’t. the entire purpose of Bootstrap is that it enables you to think about your own desires and tailor your development project consequently. this is often the most reason several developers feel some tools ar utterly useless on the Bootstrap whereas others revere constant.
3. think about the look
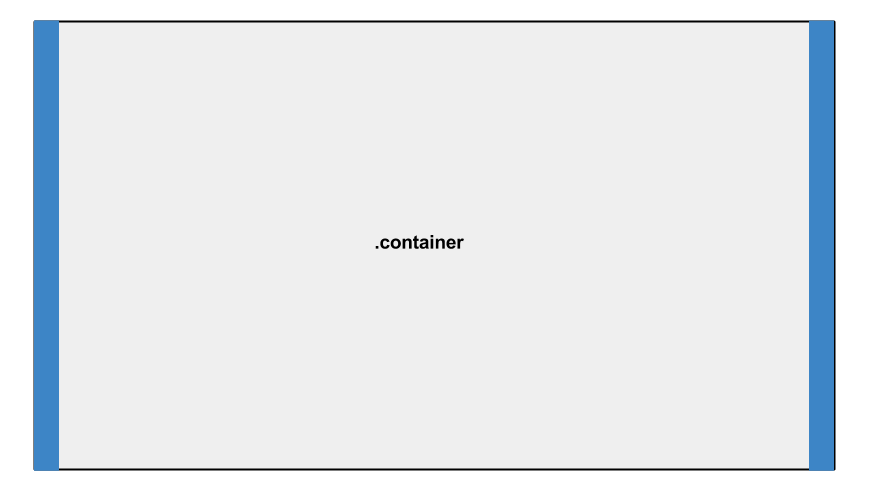
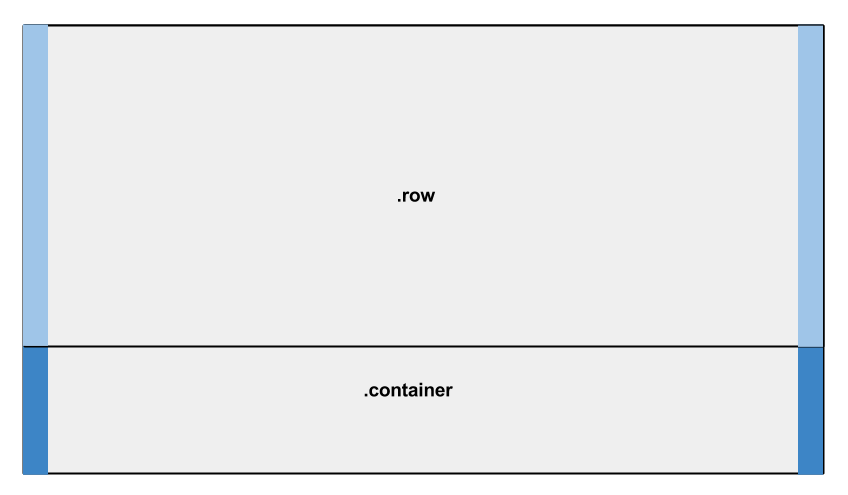
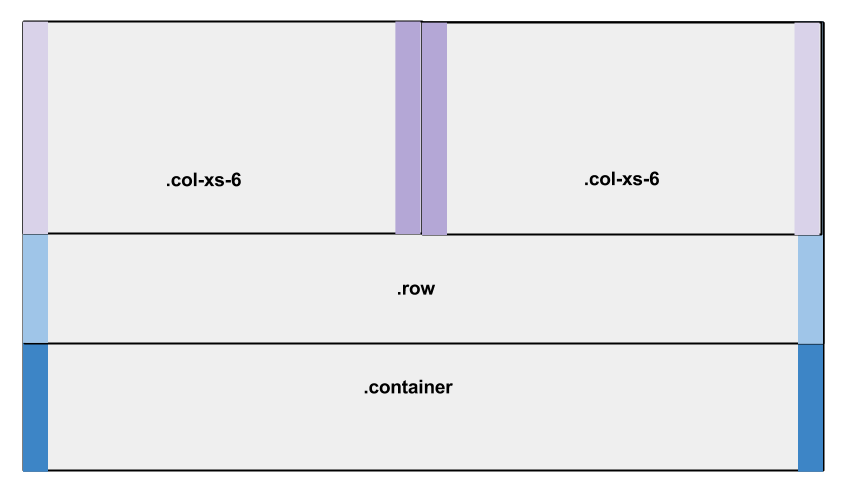
The Grid Speaks
Creating page layouts needs a good grid. victimisation the platform’s grid isn’t obligatory, however it will build your job an entire heap easier. On default mode the platform provides a sixteen column grid that is 940px wide. one column holds 40px with a further 20px acting because the gutter. Rows and spans is manipulated pro re nata. Styling is completed in machine mode and a developer will get the task done simply by dropping content into the hypertext mark-up language they’re operating with. in addition, if you would like to figure through columns and nesting, then you’ve got the correct grid to induce the task done.
LESS is a lot of
LESS has essentially gone flight among development circles. With its additions to the Bootstrap platform, you'll be able to use LESS mixins and CSS manipulations to customise the inherent grid. the actual fact that changes ar mechanically updated when every variable shift doesn’t hurt either. Bootstrap takes a number of the foremost standard CSS3 utilities and brings them to life as a uniform reaction on all browsers.
JavaScript
Bootstrap comes equipped with JavaScript libraries that go on top of and on the far side basic structural and styling. JavaScript typically becomes AN integral a part of an internet style and developers need to pull altogether components along to check the ultimate type flourish. With Bootstrap, a developer will simply manipulate modal windows alerts, tooltips, Scrollspy, Popover, Button, Typehead, etc. the simplest half, however, is that Bootstrap allows you to skip writing the script altogether.
4. Consistency
One of the most reasons this toolset was developed was as a result of Twitter was seeing massive inconsistencies between developers functioning on their comes. This caused some problems each on the event front and also the end-user front. Since it works with a central set of development code, Bootstrap’s results ar uniform across platforms. You’ll see constant factor on web human, Chrome and Firefox.
5. Updates
Take JQuery UI as AN example here: updates get to users double a year. Bootstrap, on the opposite hand, is ever-evolving with updates beginning on a far a lot of regular and constant basis. As before long as internet developers notice a tangle, the Bootstrap team starts trying to repair it.
6. Integration
If you’re functioning on a website that is already live, however still making an attempt to iron out the creases then Bootstrap will facilitate. as an example, if you employ table styling, all you would like to try and do is take the designs you would like and duplicate them to the CSS file you’re operating with. Bootstrap can instantly kick in with its own vogue and every one you would like to try and do from there's converge the file you're operating with or hotlink to Twitter (more or less). Integration is straightforward, quick and straightforward to accomplish and once you’re done you'll be able to play along with your style to your heart’s content.
7. Responsiveness
Bootstrap is responsive. If you shift from a portable computer to AN iPad ANd from an iPad to a mackintosh you won’t need to fret over your work. Bootstrap adapts to the modification in platforms with super speed and potency.
8. Future Compatibility
Bootstrap comes equipped with several components that ar being thought-about the longer term of style itself. as an example each HTML5 and CSS3 ar things that ar about to be massive within the future. Since the framework takes into consideration the longer term of style and development, it's the potential to become a yardstick for internet developers within the years to return.
9. fight
Bootstrap isn’t the sole one among its kind. it's been faveolate against JQuery UI and also the HTML5 Boilerplate, however a a lot of realistic contender is that the Zurb Foundation. Bootstrap two encompasses a toolset that the muse can have a tricky time matching up to. Third party plugins, themes, a excessiveness of options, codes, etc. ar already up for grabs with Bootstrap – that isn’t true for the muse at now. a number of you may feel that Bootstrap encompasses a tumid feel (which the muse doesn’t) however that may be simply done away with through the custom Bootstrap transfer builder.
10. The Docs Talk!
Bootstrap’s documentation is spectacular. The case with most newer platforms is that they don’t have correct documentation, however Bootstrap provides you a advantage as a result of you don’t need to play with everything {to learn|to notice out|to be told} and instead will find data on almost something through the documentation.
11. For the Bosses
You don’t got to pay lots of your time learning to use Bootstrap because it has taken all standard approaches and smart design and force them along. From {the perspective|the attitude|the ANgle} of an leader, if you provides a internet developer the Bootstrap framework then they won’t got to pay the maximum amount time learning, as compared to hypertext mark-up language and CSS. Bootstrap permits for immediate quality work, that makes it nice for facilitating economical, outcome-oriented style communication.
Conclusion
After reading all this, if you think that Bootstrap will assist you up your game as an internet developer then examine the platform here: twitter.github.com/bootstrap/. you'll be able to either transfer a compiled version or get the Bootstrap supply that has original CSS and JavaScript docs.
Be aware that you simply do would like a operating information of internet development ideas like hypertext mark-up language and CSS to induce the ball rolling. The documentation that comes with the platform will facilitate walk you thru the various tools and elements you’ll be operating with, as an example Base CSS, system, JS plugins, etc. If there’s the other data that you’re searching for, head over to Bootstrap docs.
So, can you be taking a ride on the Bootstrap train? If you’ve used the platform, what has been your experience?
EME Technologies provide free training or stipend based
industrial training on this topic feel free register today!!
EME great article why we do stipend based industrial training? Must
read!!
Contact us: +91-95698-06826
Log on to: www.emetechnologies.com